There are many tools available to test website on mobile devices. Opera Mobile Emulator is one such tool which lets you test your site design on the most popular mobile OSes without you having to own the device. It can also be used by developers to check responsive design of website and for debugging purposes.
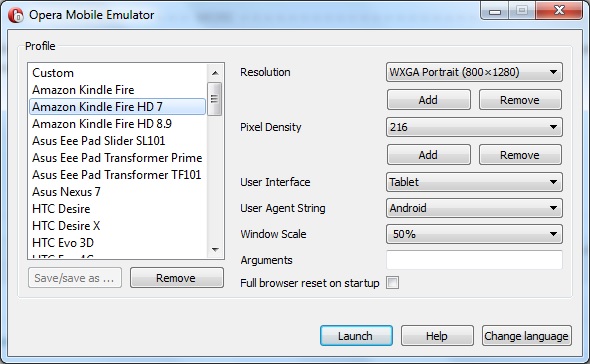
Opera Mobile Emulator is available for Windows, Mac and Linux systems. You can download it for free from here. We tested this on Windows operating system. After successful installation, below screen gets displayed on opening it.

As you can see from above image, there are many profiles available for various mobile devices. Just choose your mobile device name from the available profiles and hit the Launch button to open the mobile browser on your desktop. Enter your site URL in the opened browser. You will now get an idea about how your site would look in actual device.
If your mobile device isn’t listed in list of available profiles, you can setup a new profile using a custom screen resolution and pixel density (or the default zoom level). There is also an option to check your website in different orientations.
To mimic website rendering close to the actual device, this tool provides an option to change user agent. The User Interface drop down box allows you to choose between three input modes to which certain UI changes are tied. There options are Touch(optimized for use on touchscreen phone), Keypad(optimized for use on non-touchscreen phones) and Tablet(tablet optimized UI).
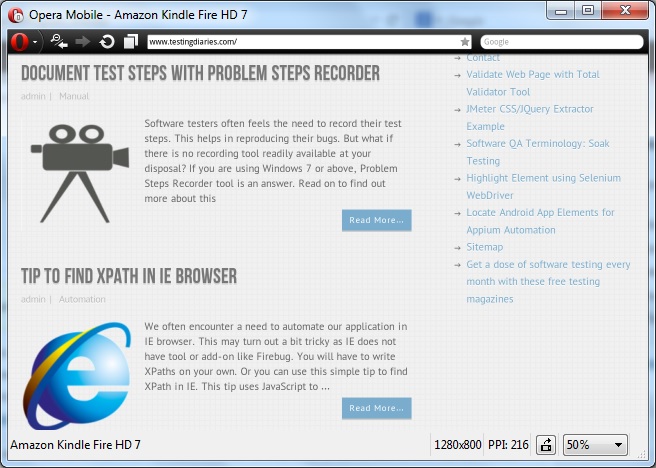
Below is an image of how our site is displayed in Kindle Fire HD 7” tablet.

No doubt this is a great tool to test website on mobile devices. But you should always consider testing your website on actual devices. This is because tools may not depict how your application would behave in low processing systems(a case with mobile devices most of the times).
As always we hope the above article would be useful to you. Let us know which techniques do you employ to test website on mobile devices.
Comments
Post a Comment