Since version 2.9, JMeter has provided an option to extract value using CSS/JQuery Extractor post-processor. This is quite useful as now it would be possible to get the value of elements using CSS and JQuery expressions. In this article, we will explore how JMeter CSS/JQuery Extractor post-processor can be used to fetch values from web page response.
Google home page is taken as reference for this example. We have recorded a step which will fetch Google home page as response. We will try to extract value of search field’s ‘autocomplete’ parameter using CSS/JQuery Extractor. Follow below steps to perform this task.
- Add CSS/JQuery Extractor post-processor under the recorded Google home page’s request.
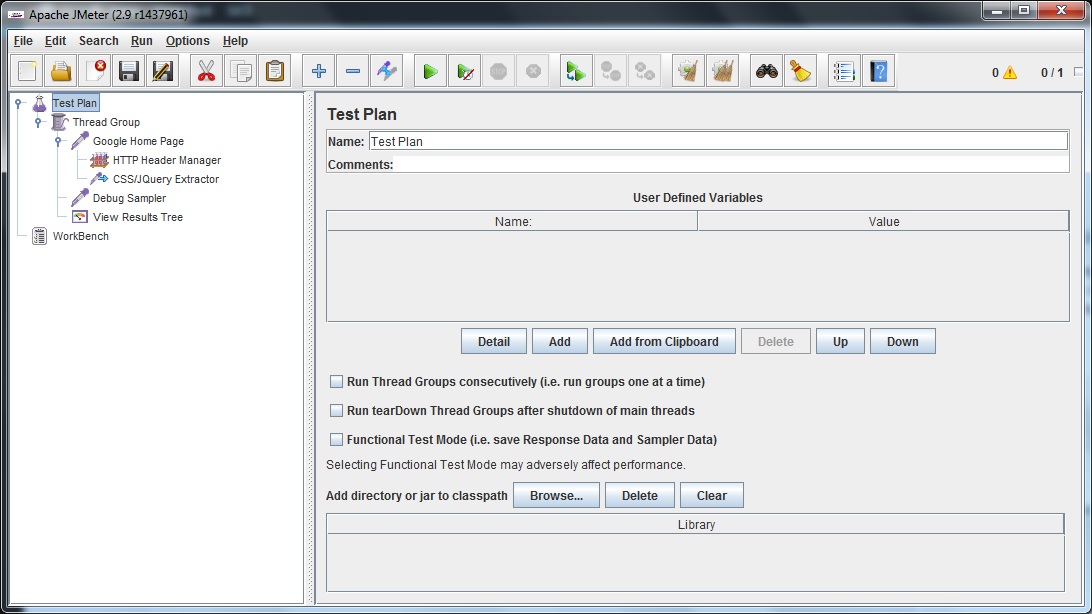
- Add Debug Sampler and View Result Tree listener under thread group. Your script should look as below after performing these 2 steps.

- Run the script for getting response of Google home page.
- For Google search field, JMeter receives below code in View Result Tree listener’s response data. We want to fetch value of ‘autocomplete’ parameter.
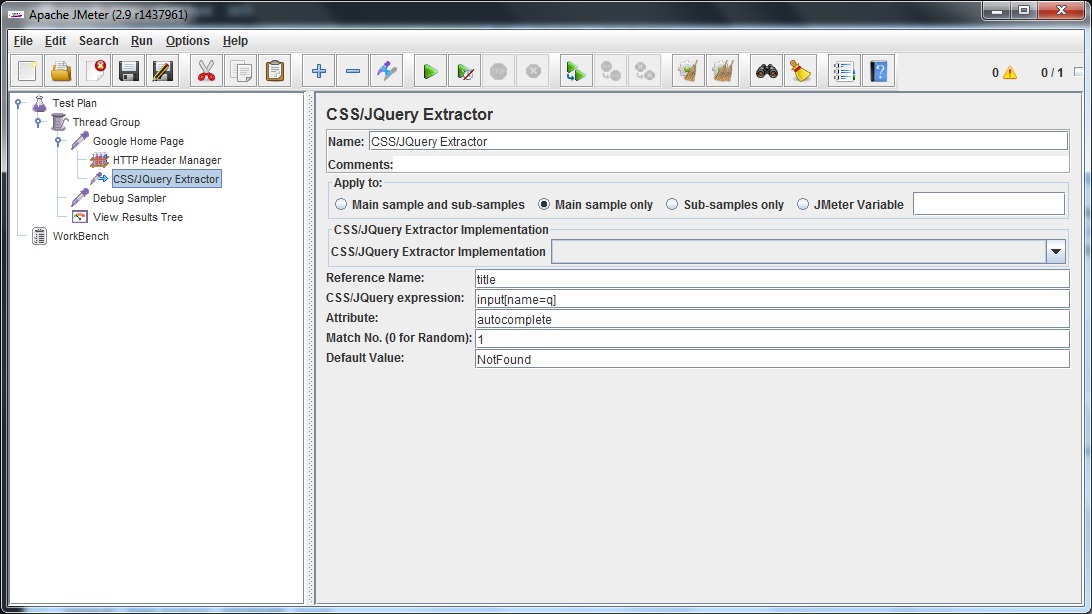
- Now, select CSS/JQuery Extractor from the script. We need to provide values in various fields displayed over here. Refer below step for possible values. Fore detailed info about these parameters, checkout JMeter official documentation.
- Reference name can be provided with any name. We need to enter CSS expression for the search field, ‘input[name=q]’ in our case. Since we need to get value of ‘autocomplete’ parameter, we will provide it in Attribute section. We have entered 1 as Match number since we need to get the value of 1st matching data. At last, we have provided ‘NotFound’ as default value which will be passed to next request if JMeter was unable to find any value. Your JMeter CSS/JQuery Extractor should resemble below image after providing all these values.

- Run the test and verify in View Result Tree listener that the reference name variable is having value fetched from CSS/JQuery Extractor.
We hope the above article would be helpful in giving basic JMeter CSS/JQuery Extractor overview. Share with us your further learning in comments below.
Comments
Post a Comment