What is Appium?
Appium is an open source test automation tool developed and supported by Sauce Labs to automate native and hybrid mobile apps. It is basically know as a Cross-browser Mobile Automation Tool. It uses JSON wire protocol internally to interact with iOS and Android native apps using the Selenium WebDriver.
There are many other automation tools available in market to automate mobile native apps like MonkeyTalk, KIF, Calabash and Frank but most of those tools require an extra agent needs to be compiled with your application code so that the tool can interact with the mobile app. So here the problem is the app which you will be testing is not the same app which you will be submitting in the App Store as you would need to remove those automation agent libraries before submitting the app.
Automating hybrid and native mobile applications for Android and iOS is a key function handled by Appium, a node.js server. One of the core tenets of Appium is that test codes can be written in any framework or language like Ruby on Rails, C# and Java without having to modify the apps for automation purposes. The interaction between node.js server and Selenium client libraries is what ultimately works together with the mobile application. Appium is open source and can seamlessly run on a variety of devices and emulators making it an apt choice for mobile test automation.
At present Appium only supports Android and iOS based apps but support for Firefox mobile OS is in pipeline.
Appium Architecture
Appium is a HTTP server written in node.js which creates and handles multiple WebDriver sessions for different platforms like iOS and Android.
Appium starts a “test case” on the device that spawns a server and listens for proxies commands from the main Appiumserver. It is almost same as Selenium server which perceives HTTP requests from selenium client libraries and it handles those requests in different ways depending upon the platforms. Each vendor like iOS and Android have a different way and mechanism to run a test case on the device so Appium kind of hacks in to it and run this testcase after listening commands from Appium server.
"Appium Architecture"
How Appium works on iOS?
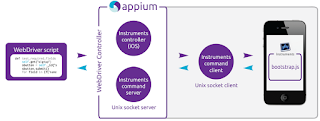
On iOS, Appium proxies command to a UIAutomation script running in Mac Instruments environment. Apple provides this application called ‘instruments’ which is used to do lot activities like profiling, controlling and building iOS apps but it also has an automation component where we can write some commands in javascript which uses UIAutomation APIs to interact with the App UI. Appium utilizes these same libraries to automate iOS Apps.
In the above figure, we can see the architecture of the Appium in context to the iOS automation. If we talk about a command life-cycle, it goes like, Selenium webdriver picks a command form the code like (Element.click) and sends it in form of JSon via http request to the Appium server. Appium server knows the automation context like the iOS and Androidand sends this command to the Instruments command server which will wait for the Instruments command client (written in node.js) to pick it up and execute it in bootstrap.js with in the iOS instruments environment. Once the command is executed the command client sends back the message to the Appium server which logs everything related to the command in its console. This cycle keeps going till the time all the commands gets executed.
How Appium works on Android?
The situation is almost similar in case of Android where Appium proxies commands to a UIAutomator test case running on the device. UIAutomator is Android’s native UI automation framework which supports running junit test cases directly in to the device from the command line.It uses java as a programming language but Appium will make it run from any of theWebDriver supported languages.
In the above diagram we can see, here we have Bootstrap.jar in place of bootstrap.js which represents out test case when compiled in java. As soon as it gets launched it spawns a TCP server. Here the TCP server resides inside the device and client is in the Appium process which is just opposite to the way it is in iOS.
Appium’s Pros and Cons:
Pros:
- The beauty of Appium is that, all the complexities are under the hood of Appium server and for an automation developer the programming language and the whole experience would remain same irrespective of the platform he is automating(iOS or Android).
- The other benefits of Appium is that it opens the door to cross-platform mobile testing which means the same test would work on multiple platforms.
- Unlike other tools Appium doesn’t require you to include some extra agents in your app to make it automation friendly. It believes in the philosophy of testing the same app which we are going to submit in the app store.
- It is developed and supported by Sauce Labs and it is getting picked really fast with in the WebDriver community for mobile automation.
- It can automate Web, Hybrid and Native mobile applications.
Cons:
- Scaling up is an important consideration with Continuous Integration and Appium comes across as a great tool to fulfill this expectation. The reason for this is a technical limitation, in iOS we can only run one instance on Instruments per Mac OS so we can only run our iOS scripts on one device per mac machine. So if we want to run our tests on multiple iOS devices at the same time then we would need to arrange the same number of Mac machines, which would be costly affair. But this limitation can be resolved if we execute our scripts in Sauce Lab’s mobile cloud which at present supports running scripts on multiple iOS simulators at the same time.
- Appium uses UIAutomator for Android automation which only supports Android SDK Platform, API 16 or higher so to support the older APIs they have used another open source library called Selendroid. So I would not say it as a limitation but it is definitely an overhead on the configuration side.
To Configure Appium on Mac:
Following configurations are required to run Appium on Mac:
- First we need to download the Appium app for Mac from this link. Once downloaded you need to move this app in to your applications folder and then you can launch it from your Mac Launchpad.
- As Appium uses node.js internally so we would also need to install node on the mac machine, which can be downloaded from http://nodejs.org/ , it will download a node-v0.10.xx.pkg file which you need to install.
- We also need to make sure we are using Mac OSX 10.7+
- XCode 4.5 or higher version along with iPhone simulator SDK and Command Line Tools should be installed on the mac machine.
A very wonderful article written by Amit Rawat at 3pillarglobal.com. I would like to pay special thank to Amit for explaining architecture of Appium in Android and iOS


Comments
Post a Comment